Einer der größten Fehler von Webseitenbetreibern ist, dass Änderungen an der Webseite im Original Template durchgeführt werden. Allerdings ist dies ein schwerwiegender Fehler. Warum das ein Fehler ist und wie ihr ein WordPress Child-Theme in wenigen Schritten erstellen könnt, erfahrt ihr in diesem Beitrag.
1. Was ist ein WordPress Child Theme?
Ein Child Theme (deutsch: Kind-Template) ist ein Template, welches die Funktionalitäten und Styles eines anderen Templates – dem Parent Theme (deutsch: Eltern-Template) – übernimmt bzw. erbt. Child Themes sind dafür da um existierende Templates in ihrer Funktion und in ihrem Aussehen zu modifizieren. Wir wollen dir zeigen wie du in wenigen Schritten genau dieses WordPress Child Theme erstellen kannst und dein Webdesign professionell aufbaust.
2. Wofür brauche ich ein WordPress Child Theme?
Die meisten Webseitenbretreiber laden sich heutzutage Templates / Themes aus den bekannten Marketingplatformen wie z.B. themeforest.net herunter. Der große Vorteil dabei ist, dass man ein professionell erstelltes Template gratis bzw. für wenig Geld erhält und dieses für die eigene Webseite nutzen kann. Zusätzlich dazu werden diese Templates von den Herstellern auch noch kontinuierlich verbessert und Änderungen von WordPress selber werden dauerhaft berücksichtigt und angepasst. Trotzdem kommt es häufig vor, dass das ausgewählte Template nicht zu einhundert Prozent den Wünschen des Webseitenbetreibers entspricht. Aus diesem Grund werden oft kleinere oder auch mal größere Änderungen an dem Template gemacht. Diese Änderungen können sein:
- Änderungen von Farben – statt blau möchte man rot
- Änderung der Schriftart, Schriftgröße, Schriftausrichtung
- Positionierung einzelner Webparts (Seitenleiste links statt rechts)
- Neue Funktionalitäten wie z.B. Shortcodes
- Anpassung der Breadcrumbs-Navigation
- und vieles mehr
Das Problem ohne WordPress Child Theme
Das Problem ist nun, dass diese Änderungen oft im Template selbst gemacht und kein Child Theme zunächst angelegt wird. Was ist also jetzt das Problem? Wie oben beschrieben werden die Templates von den Herstellern alle paar Wochen / Monate angepasst und erweitert. Jedes Mal wenn also eine neue Version des Templates erscheint, kann der Webseitenbetreiber diese herunterladen und installieren. Das Problem ist jetzt, dass viele bis alle Änderungen die man vorher mühseelig erstellt hat plötzlich verloren gehen. Das neue Original-Template überschreibt also immer wieder eure Änderungen.
Die Lösung des Problems: WordPress Child Theme erstellen
Für die Lösung dieses Problems sollte man ein WordPress Child Theme erstellen. Das Child Theme ist ein parallel existierendes Template, welches alle Funktionalitäten und Styles des Parent Themes erbt und von euch beliebig erweitert wird. Eure Änderungen am Child Theme sind somit sicher und können nicht mehr durch Template Updates überschrieben werden. Falls ihr allerdings nicht nur den Style der Seite anpasst, sondern auch mal tiefer in den Code eingreift, müsst ihr im Nachhinein prüfen, ob gegebenenfalls auch Änderungen in eurem Child Theme neu angepasst werden müssen. Hierzu erklären wir später mehr.
3. Wie kann ich ein WordPress Child Theme erstellen?
In diesem Kapitel möchten wir euch Schritt für Schritt zeigen wie ihr euer eigenes WordPress Child Theme erstellt. Im Anschluss stellen wir euch auch eine kostenlose Vorlage zur Verfügung, die ihr herunterladen könnt und nur noch an euer Theme anzupassen braucht. In diesem Beispiel werden wir in wenigen Schritten ein Child Theme für das WordPress Template Twenty Nineteen erstellen
Ordner für das Child Theme erstellen
Zunächst einmal müsst ihr einen neuen Ordner erstellen. Dies solltet ihr mithilfe eines FTP Programms wie z.B. Filezilla tun. Solltet ihr generelle Fragen zum Umgang mit FTP haben, solltet ihr zunächst nachgucken wie ihr FTP in Verbindung mit WordPress nutzen könnt. Um die FTP-Verbindung mit dem Server herzustellen brauchst du die Zugangsdaten von deinem Hosting-Anbieter:
- Servername
- Benutzername
- Passwort
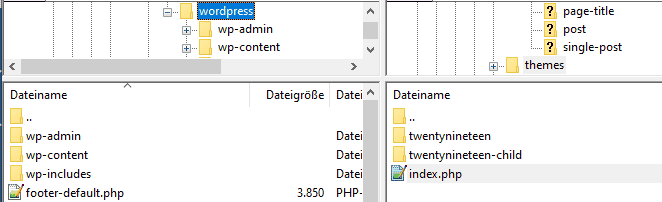
Sobald die Verbindung aufgebaut ist, geht in eurem WordPress-Installationsverzeichnis zu eurem Template-Ordner unter „…/wp-content/themes“ und legt einen neuen Ordner an. Nennt diesen Ordner so wie euer normales Template und setzt dahinter noch „-child“. In diesem Fall wäre das also „twentynineteen-child“.

CSS-Datei anlegen
Sobald ihr den Ordner „twentynineteen-child“ erstellt habt müsst ihr diesen öffnen und eine neue CSS-Datei anlegen. Nennt diese Datei style.css und fügt den folgenden Code ein:
/* Theme Name: Twenty Nineteen Child Description: trafficsquare Child Theme für das WordPress Template Twenty Nineteen Author: trafficsquare Author URI: https://www.trafficsquare.de Template: twentynineteen Version: 1.0 Text Domain: twenty-nineteen-child */
Wichtig: Unter „Template“ müsst ihr euer Parent-Theme eintragen, falls dies nicht das Twenty Nineteen Template sein sollte.
functions.php-Datei erstellen
Im nächsten Schritt müsst ihr die Datei functions.php anlegen. Geht dazu wieder in euren Child Theme Ordner und erstellt diese Datei. Anschließend fügt ihr den folgenden Code ein:
/**
* This WordPress Child Theme was generated by trafficsquare
* @link https://www.trafficsquare.de
*/
function child_theme_styles() {
wp_enqueue_style( 'twentynineteen-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-theme-css', get_stylesheet_directory_uri() .'/style.css' , array('twentynineteen-style'));
}
add_action( 'wp_enqueue_scripts', 'child_theme_styles' );
Information: Die Datei sorgt dafür, dass zuerst die Styles-Datei eures Parent-Theme geladen wird und anschließend die eures Child-Themes. Dadurch werden alle Änderungen in eurer Child-Theme Datei die Original Einstellungen des Parent-Themes überschreiben.
Screenshot.png erstellen (optional)
Wer möchte kann sich noch ein eigenes Bild erstellen, das in der Theme-Übersicht innerhalb des WordPress Backends angezeigt wird. Hierzu müsst ihr einfach noch ein Bild in das Child-Theme Verzeichnis mit dem Namen screenshot.png hochladen.
Child Theme aktivieren
Nachdem ihr jetzt euer Child Theme habt, müsst ihr es noch aktivieren. Geht hierzu einfach in euer WordPress Backend unter Design -> Themes. Dort solltet ihr nun direkt euer Twenty Nineteen Child Theme finden und auf Aktivieren klicken können. Falls es hier zu Fehlermeldungen kommt, solltet ihr die Schreibweise eurer Dateien und Codes überprüfen. Meistens liegt der Fehler in der style.css Datei.
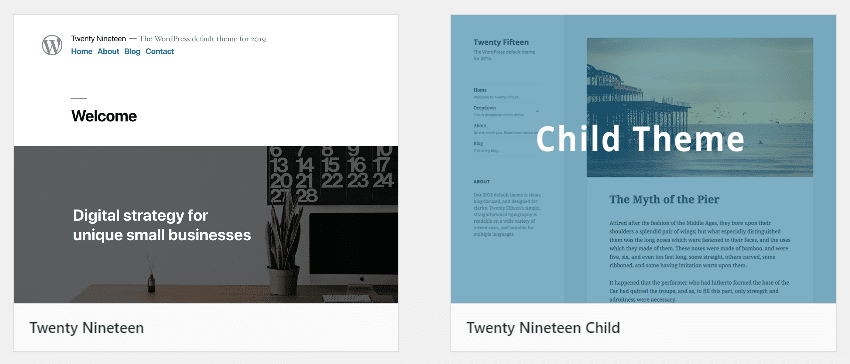
In eurem WordPress Backend unter „Design“ – „Themes“ solltet ihr jetzt sowohl das Twenty Nineteen Template als auch das Child Theme sehen können. In unserem Test sieht das dann wie folgt aus:

WordPress Child Theme Vorlage
Hier kannst du einfach die WordPress Child Theme Vorlage für das Twenty Nineteen Template runter laden. Anschließend kannst du das Template einfach installieren. Dafür gibt es zwei verschiedene Installationsalternativen:
- Entpacke die .zip-Datei und lade den Ordner „twentynineteen-child“ in das Theme Verzeichnis „…/wp-content/themes“ deiner WordPress-Installation hoch
- Geh im WordPress-Backend unter Design -> Themes -> Hinzufügen -> Theme hochladen und lade anschließend die .zip-Datei hoch.
Nach jeweils beiden alternativen Installationsvorgängen wird nun natürlich noch das Template aktiviert.
WordPress Child Theme Vorlage
Arbeit sparen und Vorlage direkt downloaden
4. WordPress Child Themes pflegen
Sobald ihr das WordPress Child Theme erfolgreich erstellt und eingerichtet habt könnt ihr endlich damit arbeiten. Ihr könnt ab sofort normal mit den WordPress Customizer arbeiten und eure style.css-Datei beliebig überarbeiten. Sofern im Parent- und Child-Theme die gleichen CSS-Klassen existieren, wird ab sofort die Child-Theme Klassifizierung bevorzugt behandelt. Dies gilt genauso für Theme-Dateien wie z.B. die Datei „footer.php“. In diesem Fall müsst ihr lediglich die Datei aus dem Parent-Theme kopieren und in das Child-Theme einfügen. Achtet dabei auch auf die Ordnerhierarchie. Liegt eine Datei also in einem Unterordner „/footer“, müsst ihr auch erst den Unterordner in dem Child-Theme anlegen und anschließend die gewünschte Datei in diesem Unterordner einfügen.
5. Fazit
Zum Abschluss ist zu sagen, dass nicht jede Webseite ein Child Theme benötigt. Bist du allerdings ein Webseitenbetreiber, der in das Template eingreifen möchte, solltest du zwingend ein WordPress Child Theme erstellen. Dies ermöglicht es dir Änderungen am Template zu machen, ohne dir Sorgen machen zu müssen, dass Template-Updates vom Hersteller dir deine Seite wieder auf den ursprünglichen Stand zurücksetzen.
Die Erstellung eines Child Themes sollte in höchstens 20 Minuten abgeschlossen sein und lohnt sich daher langfristig betrachtet enorm, da ihr euch damit viel zukünftige Arbeit ersparen könnt. Wenn ihr natürlich unsere Vorlage verwendet, solltet ihr auch in 3 Minuten damit durch sein.
Wir wünschen euch viel Spaß und stehen für Fragen natürlich jederzeit zur Verfügung.






Pingback: Was ist die Breadcrumb-Navigation / Brotkrumen-Navigation