Mit reCAPTCHA v3 und Contact Form 7 könnt ihr eure Webseite gegen SPAM und andere Arten von automatisierten Attacken schützen. In Verbindung mit dem WordPress Plugin Contact Form 7 schützt ihr euch vor automatisierten Kontaktanfragen über das Kontaktformular. Was genau reCAPTCHA ist, wie ihr es einrichtet und auch anschließend testen könnt, erklären wir euch in diesem Beitrag.
1. Was ist reCAPTCHA v3?
Unter reCAPTCHA kennt man den von Google LLC betriebenen Captcha-Dienst. Dieser ist hauptsächlich dafür da, um Interaktionen von Nutzern bzw. Bots (Robotern) mit Webseiten zu analysieren. Auf Basis der Analyse kann der Dienst erkennen, ob eine bestimmte Interaktion mit der Webseite durch einen Menschen oder eine Maschine / Roboter durchgeführt worden ist. Der Hintergedanke ist dabei, dass die durch Roboter durchgeführten Handlungen unterdrückt werden, um den Webseitenbetreiber vor automatisierten Attacken und SPAM über beispielsweise Kontaktformulare zu schützen.
reCAPTCHA existiert mittlerweile in der Version 3. Der Vorteil der neuen Version reCAPTCHAv3 ist, dass die Erkennung voll automatisiert stattfinden soll. Zuvor wurde der User vor dem Absenden eines Kontaktformulars noch aufgefordert auf Bildern dargestellte Zeichencodes einzugeben oder alle Bilder zu markieren auf denen bestimmte Gegenstände (wie z.B. Fahrräder oder PKWs) abgebildet sind.
2. Einrichtung von reCAPTCHA v3
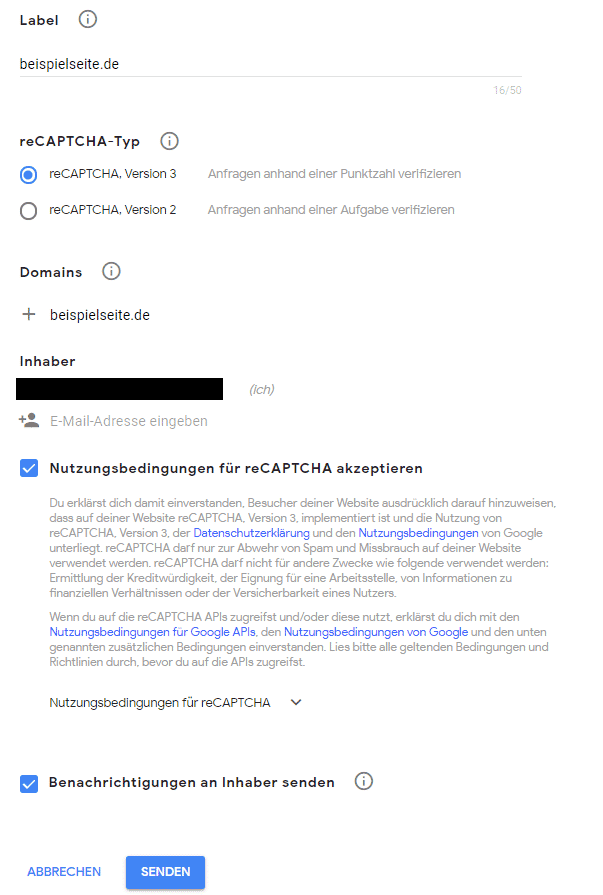
Zur Einrichtung von reCAPTCHA v3 müsst ihr eure WordPress Webseite zunächst beim reCAPTCHA-Dienst registrieren. Die Registrierung könnt ihr direkt auf der reCAPTCHA-Regiertrierungsseite durchführen. Klickt dafür oben rechts auf „Admin console“ und anschließend auf das „+“-Zeichen, um eine neue Webseite zu registrieren. Anschließend könnt ihr alle relevanten Informationen einfügen die notwendig sind, um eure Webseite zu registrieren und die Registrierung anschließend absenden.

3. Einrichtung von reCAPTCHA v3 und Contact Form 7
Um reCAPTCHA v3 in Contact Form 7 erfolgreich einzubinden müsst ihr auf eurer WordPress Webseite natürlich zunächst einmal das öffentliche Plugin Contact Form 7 herunterladen. Stellt dabei sicher, dass ihr Contact Form7 sowie WordPress in den letzten miteinander kompatiblen Versionen installiert. Mit welcher WordPress-Version die letzte Contact Form 7 Version kompatibel ist, findet ihr auf der offiziellen Plugin-Seite heraus.
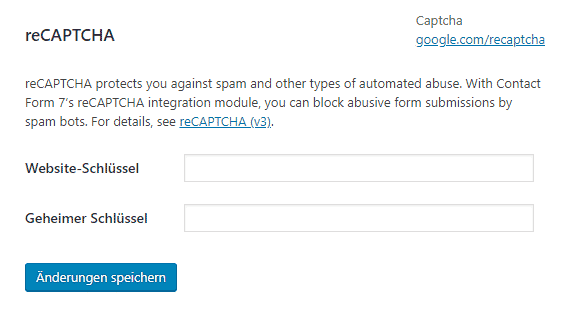
Nachdem ihr das Plugin installiert habt könnt ihr in eurer WordPress-Administrationsumgebung unter „Formulare“ -> „Integration“ das reCAPTCHA v3 einrichten. Hierzu müsst ihr in die jeweiligen Felder den „Websiteschlüssel“ und den „Geheimen Schlüssel“ einfügen.

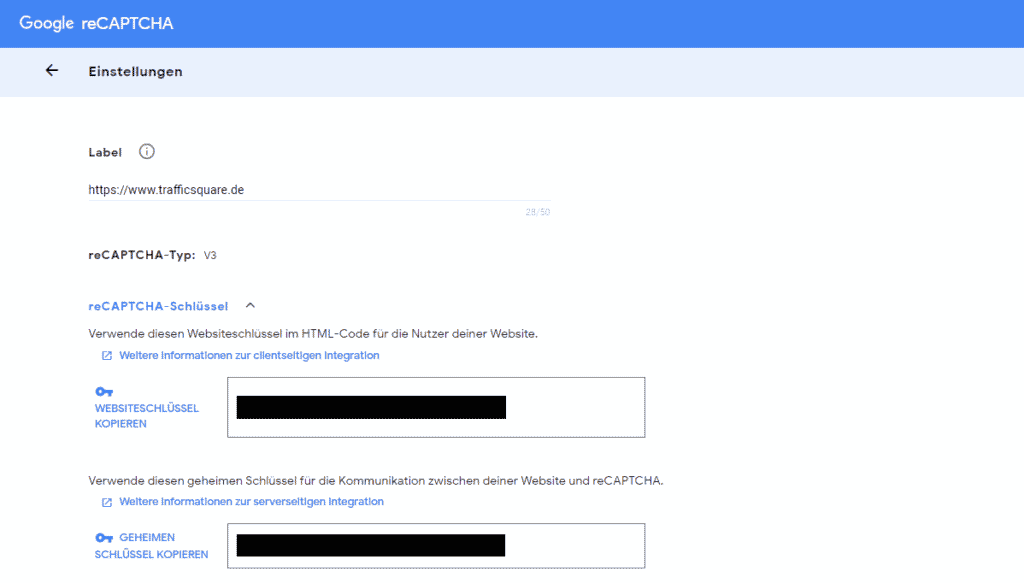
Die beiden Schlüssel findet ihr auf der reCAPTCHA-Seite aus Kapitel 2. Wählt hierzu eure eben erstellte Website-Registrierung aus und klickt oben rechts auf „Einstelllungen“. Hier findet ihr sowohl den „Websiteschlüssel“ als auch den „Geheimen Schlüssel“.

Sobald ihr diese beiden Schlüssel in euren Contact Form 7 Integrationseinstellungen eingefügt und gespeichert habt seid ihr fertig!
4. Testen von reCAPTCHA v3 und Contact Form 7
Das Schwierige an reCAPTCHA v3 ist darauf zu vertrauen, dass es funktioniert. Da man keine Zeichenketten mehr eingeben bzw. Bilder anklicken muss kommen schnell die Zweifel auf, ob das soeben implementierte überhaupt funktioniert. Wer also auf Nummer Sicher gehen möchte, hat die Möglichkeit das ganze Konstrukt zu testen. Wie das geht zeigen wir euch jetzt.
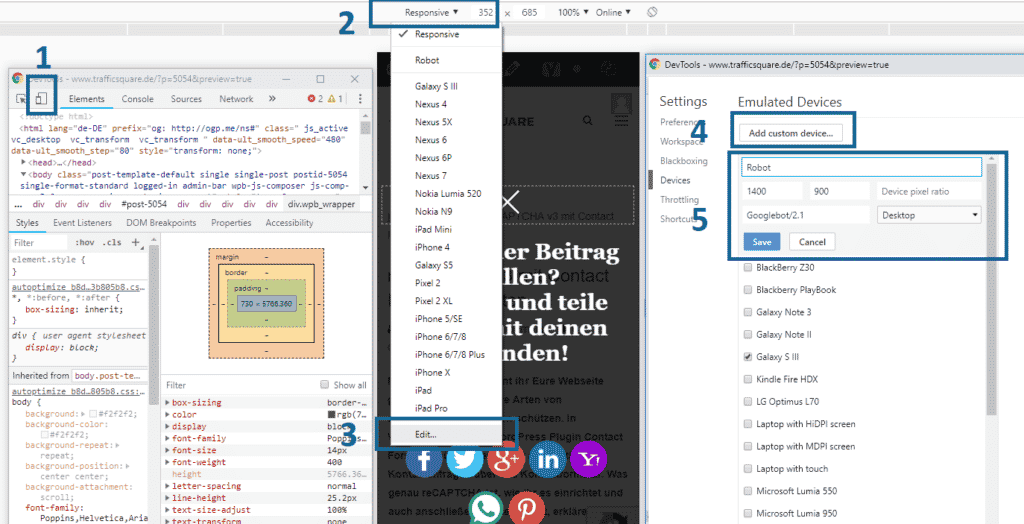
Zunächst musst du natürlich auf deiner WordPress-Seite ein Kontaktformular erstellen und es auf einer deiner Seiten einbinden. Anschließend kannst du mithilfe des Google Chrome Browser ganz einfach einen Roboter / Bot imitieren und das Versenden einer Nachricht über das Kontaktformular testen. Öffne hierzu die Entwickler Konsole indem du auf der geöffneten Webseite auf „F12“ drückst. Alternativ kannst du auch einen Rechtsklick durchführen und „Untersuchen“ auswählen. Jetzt sollte sich die Entwickler Konsole öffnen in der du folgende Einstellungen tätigen kannst:
- Mobile Ansicht aufrufen
- Gerät auswählen
- Gerät ändern
- „Neues Gerät“ erstellen klicken
- Gerät „Robot“ als „Googlebot/2.1“ speichern
Das Bild soll euch dabei helfen die einzelne Schritte schneller nachstellen zu können.

Nachdem ihr das Testgerät (sprich den Bot) erstellt habt, könnt ihr die Webseite unter diesem Gerät anzeigen lassen und euer Kontaktformular testen. Sofern ihr alles richtig eingestellt habt, sollte das Kontaktformular euch nun eine Fehlermeldung anzeigen, dass eure Nachricht nicht versenden werden kann.
UPDATE: Der Test über das selbst eingerichtete Testgerät scheint nicht mehr die erwünschten Ergebnisse zu liefern, da die Simulation eines Robots nicht mehr so angenommen werden wie früher. Google erkennt an euch / eurer IP Adresse, dass ihr keine Angreifer seid wodurch dieser Test nicht mehr sauber läuft. Das bedeutet allerdings nicht, dass der reCAPTCHAv3 nicht funktioniert. Implementiert alles wie oben beschrieben und beobachtet die abgewehrten Attacken in eurem reCAPTCHAv3 Dashboard über ein paar Tage.
5. Fazit
Die Implementierung von reCAPTCHA v3 und Contact Form 7 ist relativ schnell möglich und hat einen großen und positiven Effekt auf eure Webseite. Insgesamt sollte die Konfiguration innerhalb von 15 Minuten möglich sein. Durch die Konfiguration ist eure Webseite weitestgehend vor SPAM und anderen Attacken geschützt und hält ungewollte Anfragen über euer Kontaktformular von euch ab. Falls Ihr Hilfe bei der Implementierung benötigt, helfen wir euch natürlich bei eurem Webdesign. Wir möchten euch aber gerne noch auf einen unserer anderen Artikel aufmerksam machen, in dem wir euch zeigen wir ihr mehrere Spalten im Contact Form 7 Kontaktformular hinzufügen könnt.






Habe alle so eingerichtet und auch getestet. Die Mail vom Kontanktformular kommen trozdem durch
Die echte Person!
Die echte Person!
Hi Michael,
du hast Recht, scheinbar funktioniert der simulierte Test über das selbst konfigurierte Gerät nicht mehr so wie früher. Die Funktion von reCAPTCHAv3 in Verbindung mit Contact Form 7 ist davon allerdings unberührt und funktioniert weiterhin.
Wir haben den Post entsprechend aktualisiert.
Viele Grüße,
Das trafficsquare Team
Pingback: Contact Form 7 Spalten erstellen - Mehrspaltige Kontaktformulare
Vielen Dank für diesen äußerst hilfreichen Beitrag. Mein Problem wie bei vielen auch mit dem Contact Form 7 ist das man den reCAPTCHA nicht mehr sehen kann. Aber so wie ich das verstanden hatte geschieht es ab Version 3 voll Automatisch. Ich bitte um kurzes Rückantwort.
Die echte Person!
Die echte Person!
Hallo Anton,
das ist vollkommen korrekt. Ab reCAPTCHAv3 sieht der Enduser keinen reCAPTCHA-Code bzw.-Bilder mehr.
Ihr könnt aber in der reCAPTCHA Admin Console nachvollziehen wie viele Anfragen geblockt worden sind.
VG
trafficsquare
Hallo liebes trafficsquare Team,
ich habe es so schon seit längerem aktiv und bis vor ein paar Wochen hat das auch alles anstandslos funktioniert. Seit ein paar Wochen nun werden anscheinen von einem Bott ständig Mails über das Formular Versand. Es wurde weder an der Seite noch am Kontaktformular etwas geändert. Habt ihr evtl. eine Idee, was das sein könnte?
VG Michael
Die echte Person!
Die echte Person!
Hallo Michael,
weder uns noch unseren Kunden liegen bekannte Probleme mit dieser Konfiguration vor. Solange keine Änderung gemacht worden ist, sollte es daher eigentlich keine Probleme geben.
Gerne können wir uns das Problem aber einmal gemeinsam anschauen.
Alternativ bliebe die Option die Absenderadresse (sofern gleich bleibend) im SPAM Filter eures Mail Providers zu blockieren.
VG
Das Trafficsquare Team